Google-k bere Chrome internet arakatzailearen iOS bertsio mugikorra aurkeztu zuen App Store-n eta horrelako aplikazio batek nolakoa izan behar duen erakutsi zuen. iPad eta iPhone-n Chrome-rekin izandako lehen esperientziak oso positiboak dira, eta Safari-k lehia handia du azkenean.
Chrome mahaigaineko interfaze ezagunean oinarritzen da, beraz, ordenagailuetan Google-ren Interneteko arakatzailea erabiltzen dutenak etxean bezala sentituko dira iPadeko arakatzaile berean. iPhonean, interfazea pixka bat aldatu behar izan zen, noski, baina kontrol printzipioak antzekoa izaten jarraitzen du. Desktop Chrome erabiltzaileek beste abantaila bat ikusiko dute arakatzaileak eskaintzen duen sinkronizazioan. Hasieran, iOS Chrome-k zure kontuan saioa hasteko aukera emango dizu, eta, horren bidez, laster-markak, panelak ireki, pasahitzak eta edo omnibox historia (helbide-barra) sinkroniza ditzakezu gailu indibidualen artean.
Sinkronizazioa primeran funtzionatzen du, beraz, bat-batean errazagoa da web-helbide desberdinak ordenagailu baten eta iOS gailu baten artean transferitzea; besterik gabe, ireki orri bat Chrome-n Mac edo Windows-en eta zure iPad-en agertuko da, ez duzu ezer konplikaturik kopiatu edo kopiatu behar. . Ordenagailuan sortutako laster-markak ez dira sinkronizatzean iOS gailuan sortutakoekin nahasten, karpeta indibidualetan ordenatzen dira, eta hori erabilgarria da, denek ez baitute gailu mugikorretan mahaigaineko laster-mark berdinak behar/erabiltzen. Hala ere, abantaila bat da iPad-en laster-marka bat sortu ondoren, berehala iPhone-n erabil dezakezula.
Chrome iPhonerako
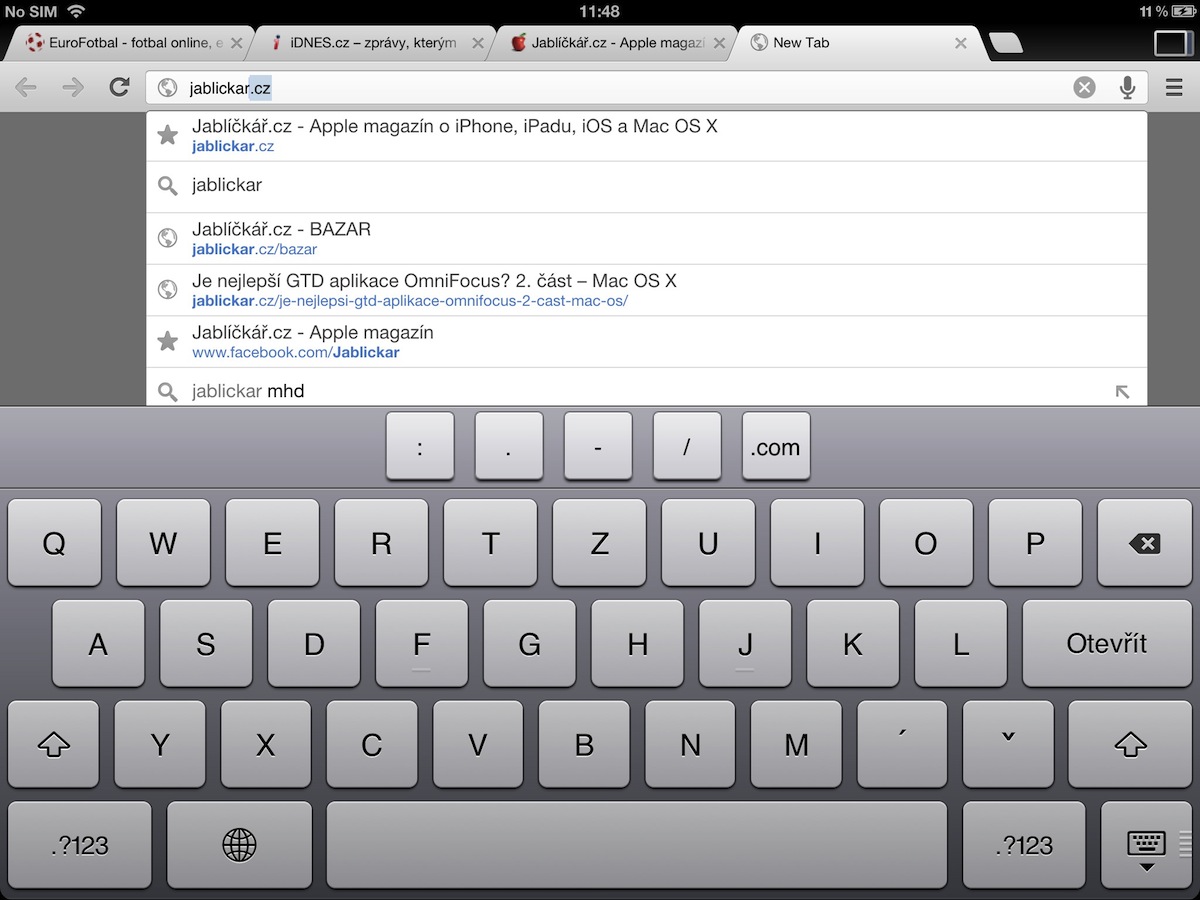
iPhoneko "Google" arakatzailearen interfazea garbia eta erraza da. Arakatzean, goiko barra bat baino ez dago atzeko gezi batekin, omnibox bat, menu hedatu baterako botoiak eta panel irekiak dituena. Horrek esan nahi du Chrome-k Safari baino 125 pixel gehiago edukiko duela, Appleren barneko Interneteko arakatzaileak oraindik beheko barra bat duelako kontrol-botoiekin. Hala ere, Chrome-k barra bakarrean egokitu zituen. Hala ere, Safari-k goiko barra ezkutatzen du mugitzean.
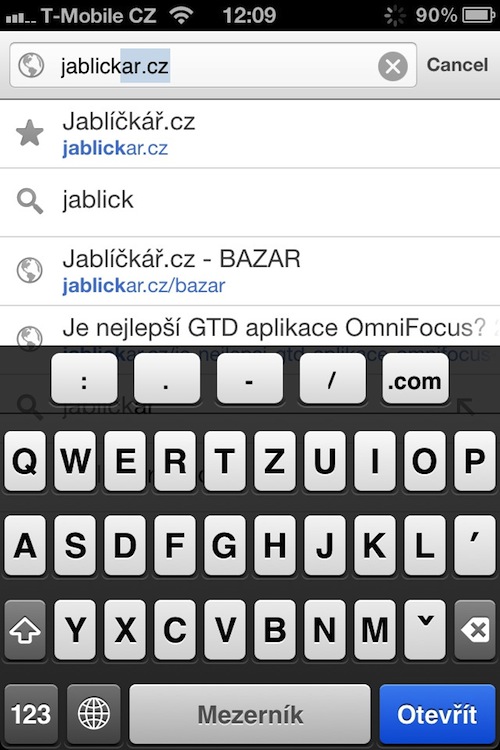
Lekua aurreztu zuen, adibidez, aurrerako gezia benetan erabiltzea posible denean bakarrik erakutsiz, bestela atzera gezia bakarrik dago eskuragarri. Oinarrizko abantaila bat ikusten dut egungo omnibox-ean, hau da, helbide-barran, helbideak sartzeko eta hautatutako bilatzailean bilatzeko erabiltzen dena (bide batez, Chrome-k Txekiar Seznam, Centrum eta Atlas ere eskaintzen ditu Google eta Bing-ez gain). Ez da beharrezkoa, Safari-n bezala, lekua hartzen duten bi testu-eremu edukitzea, eta, gainera, nahiko ez da praktikoa.
Mac-en, helbide barra bateratua izan zen iOS-en Safari Chrome-rako utzi nuen arrazoietako bat, eta ziurrenik berdina izango da. Safari iPhone-n askotan gertatu zitzaidalako helbide bat sartu nahi nuenean nahi gabe bilaketa eremuan klik egitea, eta alderantziz, gogaikarria zen.
Omnibox-ak bi helburu dituenez, Google-k teklatua pixka bat aldatu behar izan zuen. Ez duzunez beti web helbide zuzena idazten, teklatuaren diseinu klasikoa erabilgarri dago, eta haren gainean karaktere sorta bat gehituta dago: bi puntu, puntu, marra, barra eta .com. Horrez gain, komandoak ahots bidez sartzeko aukera dago. Eta ahots bidezko "markaketa" hori oso ondo funtzionatzen du telefono-trapua erabiltzen badugu. Chrome-k erraz maneiatzen du txekiera, beraz, bi komandoak agindu ditzakezu Google bilatzailerako eta helbide zuzenetarako.
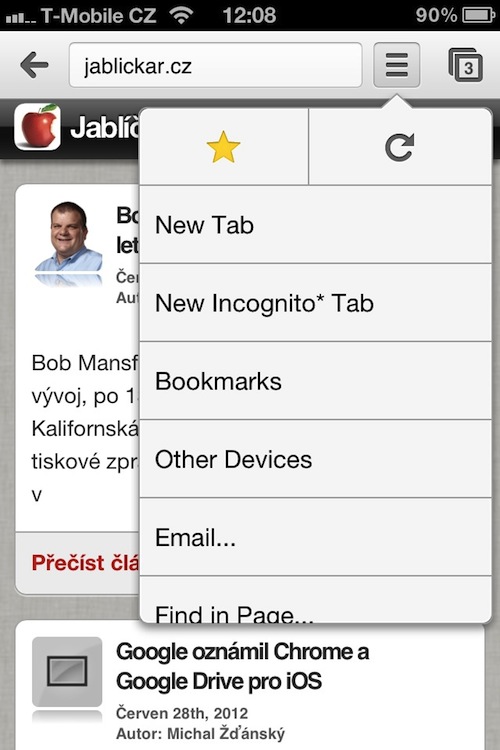
Omnibox-aren ondoan eskuinaldean menu hedatu baterako botoia dago. Hemen ezkutatu dira irekitako orria freskatzeko eta laster-marketara gehitzeko botoiak. Izar gainean klik egiten baduzu, laster-markari izena eman eta jarri nahi duzun karpeta hauta dezakezu.
Menuan panel berri bat edo inkognito deritzon panela irekitzeko aukera ere badago, Chrome-k modu honetan pilatzen duzun informazio edo daturik gordetzen ez duenean. Funtzio berak mahaigaineko arakatzailean ere funtzionatzen du. Safari-rekin alderatuta, Chrome-k ere irtenbide hobea du orrialdean bilatzeko. Apple arakatzailean bilaketa-eremutik konplexutasun erlatiboarekin igaro behar duzun bitartean, Chrome-n menu hedatuan klik egiten duzu Aurkitu orrialdean... eta bilatzen duzu - erraz eta azkar.
Orrialde jakin baten bertsio mugikorra zure iPhonean bistaratzen duzunean, botoiaren bidez egin dezakezu Eskatu mahaigaineko gunea dei ezazu bere ikuspegi klasikoa, irekitako orrialderako esteka posta elektronikoz bidaltzeko aukera ere badago.
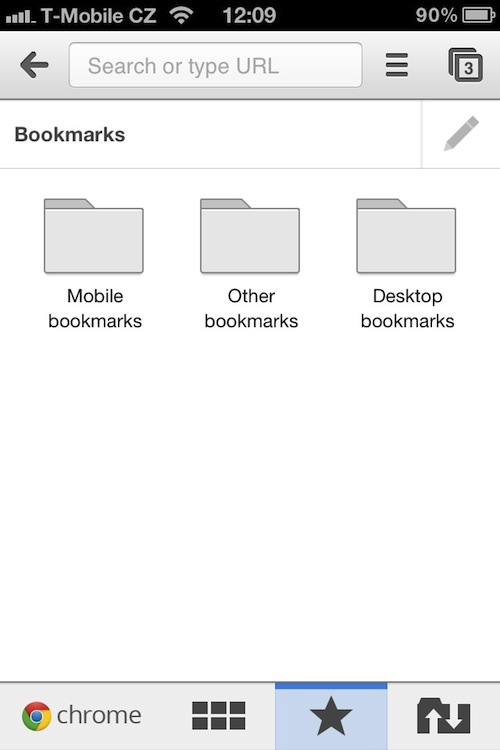
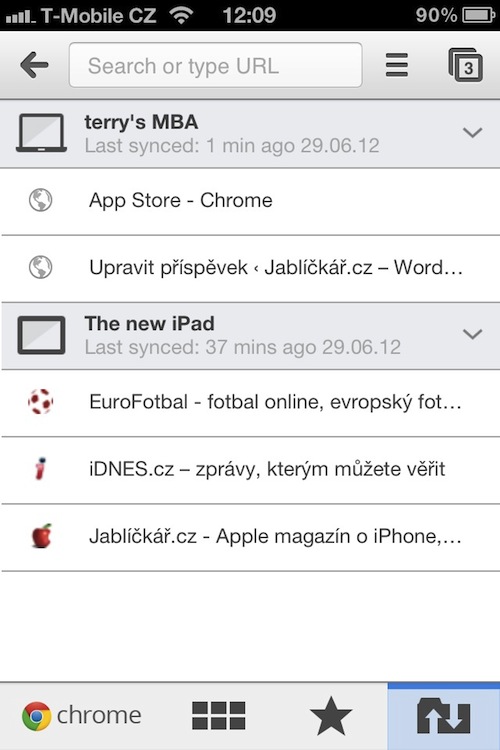
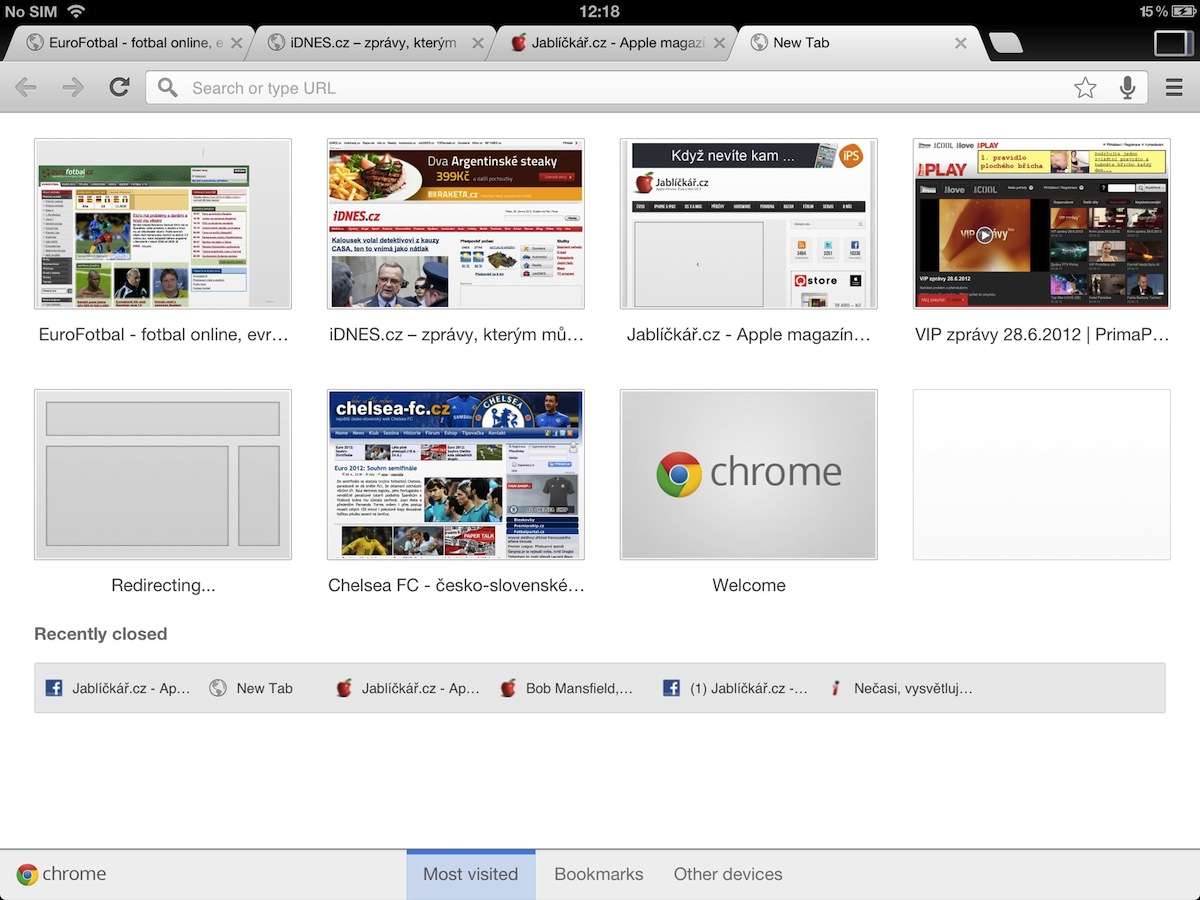
Laster-markei dagokienez, Chrome-k hiru ikuspegi eskaintzen ditu: bat itxi berri diren paneletarako, beste bat fitxetarako (karpetetan ordenatzea barne) eta beste gailuetako panel irekietarako (sinkronizazioa gaituta badago). Duela gutxi itxitako panelak klasikoki bistaratzen dira aurrebista batekin sei lauzatan eta gero testuan ere. Chrome hainbat gailutan erabiltzen baduzu, dagokion menuak gailua erakutsiko dizu, azken sinkronizazioaren ordua, baita unean erabiltzen ari zaren gailuan ere erraz ireki ditzakezun panelak irekitzeko.
Goiko barrako azken botoia panel irekiak kudeatzeko erabiltzen da. Batetik, botoiak berak adierazten du zenbat ireki dituzun, eta guztiak ere erakusten ditu gainean klik egiten duzunean. Erretratu moduan, panel indibidualak bata bestearen azpian daude antolatuta, eta haien artean erraz mugitu eta itxi ditzakezu "jareginez". Paisaian iPhone bat baduzu, panelak elkarren ondoan agertzen dira, baina printzipioak berdin jarraitzen du.
Safari-k bederatzi panel soilik eskaintzen dituenez irekitzeko, jakina, zenbat orrialde ireki nitzakeen aldi berean Chrome-n galdetu nuen. Aurkikuntza atsegina izan zen - nahiz eta 30 Chrome panel irekita egon, ez zuen protestarik egin. Hala ere, ez nuen mugara iritsi.
Chrome iPad-erako
iPad-en, Chrome bere mahaigaineko anai-arrebatik are gertuago dago, hain zuzen ere, ia berdina da. Irekitako panelak omnibox barraren gainean agertzen dira, hau da iPhone bertsioaren aldaketarik nabarmenena. Portaera ordenagailu baten berdina da, panel indibidualak arrastatuz mugitu eta itxi daitezke, eta berriak ireki daitezke azken panelaren eskuinean dagoen botoiarekin. Era berean, keinu batekin panel irekien artean mugi daiteke hatza pantailaren ertzetik arrastatuz. Ezkutuko modua erabiltzen baduzu, ikuspegi klasikotik alda dezakezu goiko eskuineko izkinan dagoen botoiarekin.
iPad-en, goiko barran beti ikusgai dagoen aurrerako gezia, freskatzeko botoia, orria gordetzeko izartxoa eta ahots-komandoetarako mikrofonoa ere sartzen ziren. Gainerakoak berdin jarraitzen du. Desabantaila da iPad-en ere, Chrome-k ezin duela laster-marken barra erakutsi omnibox azpian, Safari-k, aitzitik. Chrome-n, laster-markak panel berri bat irekiz edo menu hedatutik laster-markak deituz soilik atzi daitezke.
Noski, Chrome-k erretratu eta horizontalean ere funtzionatzen du iPad-en, ez dago desberdintasunik.
Epaia
Safari azkenik iOS-en lehiakide egokia duela dioen hizkuntzari buruz eztabaidatzen lehena naiz. Google-k, zalantzarik gabe, nabigatzailearekin fitxak nahas ditzake, dela bere interfazeagatik, sinkronizazioagatik edo, nire ustez, ukipenerako eta gailu mugikorretarako hobeto egokitutako elementuengatik. Bestalde, esan beharra dago askotan Safari apur bat azkarragoa izango dela. Apple-k ez die onartzen edozein motatako arakatzaileak sortzen dituzten garatzaileei Nitro JavaScript motorra erabiltzea, Safari aktibatzen duena. Chrome-k, beraz, bertsio zaharrago bat erabili behar du, UIWebView izenekoa, nahiz eta webguneak Safari mugikorraren antzera errendatzen dituen, baina askotan motelago. Eta orrialdean javascript asko badago, orduan abiadura aldea are handiagoa da.
Arakatzaile mugikor batean abiadura zaintzen dutenek zaila izango dute Safari uztea. Baina pertsonalki, Google Chrome-ren beste abantaila batzuk nagusitzen zaizkit, eta horrek ziurrenik Safari Mac eta iOS-en haserretzen nau. Kexa bakarra daukat Mountain View-eko garatzaileekin: egin zerbait ikonoarekin!
[app url="http://itunes.apple.com/cz/app/chrome/id535886823″]









JavaScript-ekin eztabaidatzera ausartzen zaitut, Safari-n gune konplexuago bat probatzen baduzu, nire esperientzia pertsonalean Chrome-ko gune bat baino motelagoa da... iPad 1 batean probatua azken iOS-ekin. Zentzu guztietan, Chrome askoz azkarragoa iruditu zait...
Bakarra zara, eta teknikoki ia ezinezkoa da. Agian iPad 1 ahulagoa izango da.
Chrome gustatzen zait, pixka bat motelagoa dela esan dezakezu. Baina ordenagailu pertsonal eta laneko bat erabiltzen dudanez, gehi iPad bat, konexioa gustatzen zait eta aukera emango diot. Safari Beste karpetara eramaten ari naiz oraingoz.
Berrikuspen polita, ordea, uste dut gai garrantzitsu bat baztertu zela, eta horrek Chrome Nitro Javascript Engine-a erabiltzeko ezintasuna baino desabantaila handiagoan jartzen du. Izan ere, ezin duzula beste arakatzailerik ezarri iOS-en lehenetsi gisa. Edozein aplikaziok webgune bat ireki nahi duen bezain laster, Safari beti hasten da.
Eta bide batez... Ez dakit Safari 5.2 den (Mac), baina nire laster-markak mahaigaineko eta iPhone Safari-ren artean ere sinkronizatzen dira.
Laster-markak Safari-n iCloud mahaigaineko eta iOS-en bidez sinkronizatu dira denbora luzez, beraz, hau ez da Chrome-ren abantaila bat, baina Chrome-ren sinkronizazioak ziur asko atsegin izango ditu Android telefono-erabiltzaileak iPadarekin batera. Baina URL bat ireki nahi den bakoitzean Safari irekitzeari dagokionez, batez ere Chrome-k http://-rako url eskema erregistratzen duen ala ez araberakoa da, hala ez bada, Safari beti irekitzen da.
Nola dago flasha?
Flash gaitutako aplikazio batek ez du inoiz iOSera iritsiko. Eskerrak Jainkoari. Benetan ez dut Flash-en bateria alferrik galdu nahi.
Wow, gauza gutxi falta zaizkion goi mailako arakatzailea. Gustatzen zait bilatzaileen artean Seznam, Centrum eta Atlas egotea, nahiz eta ez dudan inor erabiltzen, eta hori, zalantzarik gabe, abantaila da txekiar askorentzat. Grafikoki, aplikazio guztiz perfektua da, eta animazioak ere maila handikoak dira, egia esan, Google-ren aplikazio guztien lehen zenbakia, hau zehatza da. Zoritxarrez, ziurrenik ez naiz aldatuko, baina aplikazio hau ez da nire iPadetik desagertuko, noizean behin saiatuko naiz erabiltzen. Gainera, bertsioaren arabera, argi dago egungo mahaigaineko bertsioaren ataka bat da, baina galdera da Google-k ez ote zuen nahita aukeratu egungo mahaigaineko bertsioaren bertsio berdina. Beste gabezia bat da Chrome-n iOS-erako IS atzitzeko ziurtagiriak erabiltzeko ezintasuna, Safari-k guztiz bikain kudeatzen duena. Nolanahi ere, jendearentzat nabigatzaile bikaina, nahiko nuke Safari-k omnibarrekin antzera ibiltzea. Nahiko harritu nintzen iOS6-k omnibar-a ez ekartzea...
Saiatu iPhonean 100 txartel baino gehiago irekitzen, zenbaki baten ordez irribarre bat ikusiko duzu ;) Google dena pentsatzen ari da, ikasi al dute ikasgaia?
Eta infinituarekin zer? PCan, gutxien seguruenetako bat da...
Zer?
A, eta Google-k oraindik asmatu ez duena da mailto:// estekan klik egin ondoren mezu elektronikoak bidaltzea, une honetan Mail.app-era birbideratzen du, eta hori ez da guztiz erosoa...
iPhone bertsioa:
Ez dakit zertan zareten guztiok. Azken finean, ezin du Safari baino ezer gehiago egin, Android itxura izugarria du (ikusi norbaitek erditik moztutako itxura duen funtzioen menua) eta dena leiho batean sartzeko aukera zoragarria? .cz idatzi nahi dudan momentuan karaktere multzoa aldatu behar dut, eta horrek asko gogaitzen nau. Lehenetsia .com da, askotan ez zait ezertarako balio.
Epaia: dei diezaiogun nabigatzaile on bat, baina ez dauka ni bertara erakartzeko ezer gehigarririk.
Ezin badu distira egokitu eta deskarga kudeatzailerik ez badu, beste aholku bat besterik ez da, asko baitaude hor. Ez icab gainetik!!!!
Beraz, probatu nuen, ez dauka itxura txarra, batez ere gustatzen zait nire laster-markak eskuragarri ditudala iOS-en ere. Orduan etsita ninduena izan zen laster-markak oso eskuragarriak izateak - alde batetik, laster-marketan klik egin ondoren, mugikorreko laster-marken azpikarpeta lehenespenez bistaratzen da beti - zergatik? Bigarrena eta askoz okerrena da Google kontuko nire laster-markak (edo Google Chrome-ren Google kontuaren bidez sinkronizatutako laster-markak) biderkatu egiten direla dirudi - batzuk behin, beste batzuk 2x, 3x,... ordenagailuan ondo dago, saiatu nintzen. dena kendu eta berriro saioa hasteko, baina berriro egin zuen.. beraz, gehien gustatuko litzaidakeena ez da bi aldiz ondo funtzionatzen :(
Nabigatzaile askoren beste bat korritze eta zoom apur bat nahasia ere badu. Oso ondo funtzionatzen duen eta gehigarria den gauza bakarra ahots bidezko bilaketa da. Bestela, ezer gehigarririk eta ezer zergatik utziko nuke Safari eta benetan iCab-ek gehiago egin dezake.
Ez dago txarra, baina inork ez du Merkurioren gainean oraindik.
Bai, garatzaileetako batek aukeran URLa Chrome-ra bidali nahi badu, URLa googlechrome://[webhelbidea] da ;)
Safari da liderra, laster-markak zerrendaren goialdean daude. Uste dut Chrome-k laster-markak izango dituela mahaigainean bezalako orri batean, iPadean behintzat. Ez dut ikusten aldatzeko arrazoirik.
iPadean laster-markak ditu zerrendan :D
Ez, ez zitzaidan hau interesatzen. Eta ez nuen errepasoa amaitu ere egin. Niri guztiz normala eta normala iruditzen zitzaizkidan gauzetatik sentsazio bat sortzen ari balitz bezala sentiarazi zidan. Seguruenik, aire beroaren zirkulazio izugarria bezalakoa da eltze ikaragarri horretan prezio ikaragarri batean egosten denean, benetan lapiko guztietan funtzionatzen duena, baina inork ez du horretan pentsatzen. Chrome Safari-tik ezberdintzen duten xehetasunak antzeko moduan nabarmenduta etorri zaizkit, nik, berriz, desabantaila gisa ikusten ditut. Nire ordenagailuan hainbat laster-marka irekita baditut, zergatik nahi ditut nire iPhone edo iPad-ean ere irekita? Zentzugabekeria eta oztopo bat niretzat. Normalean gauza desberdinak zabalik uzten ditut horietan. Aitzitik, gordetako laster-mark guztiak edonon eduki nahi ditut Safari-n dauden modu berean, Chrome-n bezalako mugikor berezirik ez edukitzea. Eta zerbait bilatu nahi dudanean, bilaketa-koadroan idatzi nahi dut eta ez helbide-barran nahastu helbideekin batera. Eta Chrome-k eduki gehiago bistaratzen al du 125 pixeleko orrialde batean? iPhone batean bezala? Edo iPad batean? Zein eredutan? Bai, bai, Safari-n, orriaren goiko aldean ezkutatuta dago, beraz - zenbat pixel dira orduan? Edo zein nabigatzaile da hobea?
Beno, ez zitzaidan ondo iruditzen. Baina pozik nago Safarirekin
Safari utzi aurretik, Mountain Lion eta iOS 6-en itxaron nahi izan dezakezu. Hilabeteak daramatzat Safari berria Mac-en eta egun iOS 6-n erabiltzen, eta Chrome baino askoz hobea da eta azken bertsio publikoa baino bi askoz hobea da. Safari-ren (mahaigaineko zein mugikorreko).
Safari hobea da.
iPod touch 4G
iOS 6 beta 2
Uste dut Chrome-k baduela abantaila bakarra: sinkronizazioa. Bestela, ziurrenik ez da arakatzaile oso bat ere. Ezin du, adibidez, deskargatu .flv fitxategiak, bai Safari eta baita erabiltzen dudan Atomic arakatzaileak kudea ditzaketenak. Ez erabili Chrome IOS-en!!!
Beno, urrezko opera mini :). Ez dut ezer faltan botatzen...
Chrome-n sarean nabigatzean iPad-en bateriaren iraupenari buruz jakin-mina daukat, MacBook-en nire bateriaren iraupena % 40 jaisten da Chrome aktibatuta dagoenean!
Funtsean, pantaila osoko ezintasunari jaramonik egiten ez badiot (badago, ez nuen aurkitu), irekitako panelen portaera arraroak (iPad3) kezkatzen ninduen. Panela 3 segundo inguru baino gehiago utzi banuen, itzultzean, orriaren zuri-beltzeko irudia bistaratzen zuen eta berehala orrialde osoa berriro kargatzen zuen - ez aktibatu eta utzi nuen lekuan jarraituz... Horrek jartzen nau. lo egiteak asko gogaitzen ninduen, izan ere, adibidez, youtubeko klip bat atzealdean entzutea gustatzen zait eta beste panel batean irakurtzen dudalako. iOS-erako Chrome-k modu anormalean jokatzen du egoera horretan. Atzeko planoko bideoa aurrez kargatutako sekziora doa eta gero panela lokartzen da.
Uste osoa dut Chrome-k eguneratze bizkorren bidea jarraituko duela Safari-ren ordezko ezin hobea lortzeko. Hala ere, oraingo bertsioan ezin da erabilgarri.
Orain arteko arakatzaile onena iCab bidegabeki baztertua da, ezarpen eta funtzioekin kargatuta dagoena. Saiatu direnek, ez dute beste bat nahi.
Orrialde batean historiarik egin edo bilatu ezin duen arakatzailea nahikoa da ezertarako.