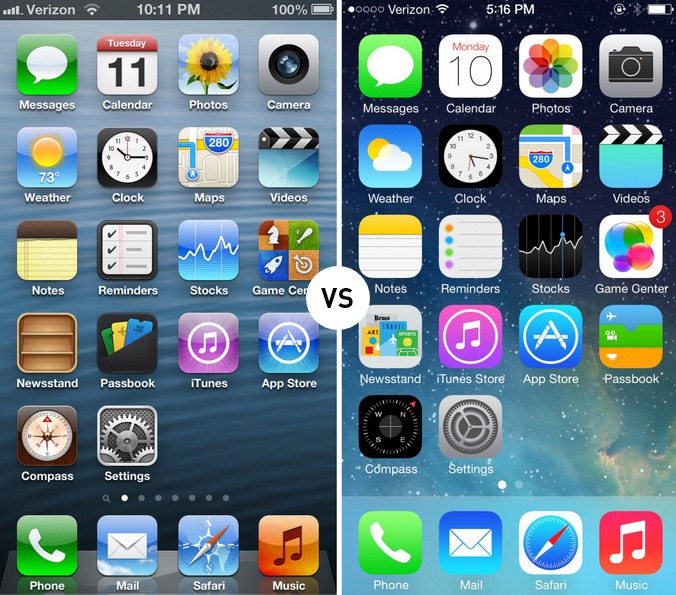
Gehienok ez gara konturatu ere egiten. 2013an WWDCn, Apple-k bere mugikorrentzako sistema eragilearen zazpigarren bertsioa aurkeztu zuen, diseinuan zeharo ezberdina zen aurreko guztien aldean. Gaur egun, jende gutxik zalantzan jartzen du forma moderno batean birmoldatzea beharrezkoa zela, baina orduan aurrekaririk gabeko kritika-olatua ere egon zen. Jony Ive-ren estiloa parodiatzen zuen webgune bat ere bazegoen, Appleren barneko diseinatzailea, sistema eraldatzeko funtsezkoa izan zena. Zerk egin zuen iOS 7 posible eta nola aterako litzateke Jony Ive-k Star Wars-en kartela, Nike edo Adidas logotipoak edota eguzki-sistema osoa birdiseinatuko balu?
Scott Fostall, iOS zaharraren ikurra
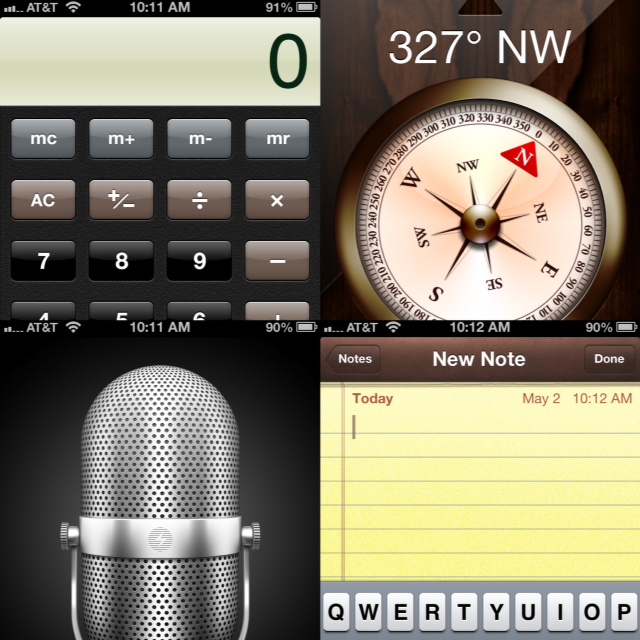
Scott Forstall, garai batean Apple-ren zuzendaritzako kide eragingarria izan zen, iOS garapenaz arduratu zen. Eskeuomorfismoa deritzonaren aldekoa izan zen, hau da, benetako objektuen edo materialen elementuak imitatuz funtzionaltasunerako jada beharrezkoa ez den arren. Adibideak izan ziren, adibidez, iBooks apaletan zuraren imitazioa, Calendar aplikazio zaharreko larrua edo Game Centerren atzealdean dagoen mihise berdea.
Eskeuomorfismoaren adibideak:
Talde berriak
Asmo handiak izan arren, Forstall Apple Maps-en fiaskoaren ostean kaleratu zuten eta bere lana Jony Ive eta Craig Federighi-ren ondo koordinatutako bi taldek hartu zuten. Ive, ordura arte batez ere hardware diseinatzailea, erabiltzailearen interfazearen eremuan ere tokia lortu zuen. Azkenean, bere ideia gauzatu ahal izan zuen iOS-en, CultOfMac zerbitzarirako adierazi zuen bezala, 2005az geroztik. Hala ere, bi gizonek USAToday-ri egindako elkarrizketa batean esan zuten eskeuomorfismoak bere abantailak zituela, akats teknologikoak ezkutatzeko aukera ematen zuelako, baina pixkanaka zentzua galtzen hasi zen.
"GPUaren errendimendu harrigarriari esker grafiko harrigarriak dituen lehenengo post-retina (erretina pantaila esan nahi du, ed.) erabiltzaile-interfazea da. Horri esker, arazoak konpontzeko tresna desberdinak erabili ahal izan ditugu duela zazpi urterekin alderatuta. Aurretik, erabili genuen itzal efektua pantailaren akatsak estaltzeko bikaina zen. Baina halako pantaila zehatz batekin ez dago ezer ezkutatzeko. Beraz, tipografia garbia nahi genuen ", esan zion Craig Federighik USATodayri 7an iOS 2013 abian jarri ondoren.
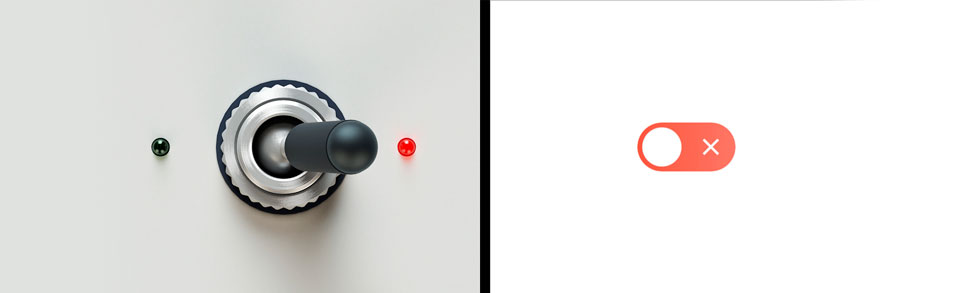
Aldaketa nabarmena izan zen. Itzalak, islak eta mota guztietako materialen imitazioa dituen diseinu konplexua grafiko lau eta sinpleek ordezkatu dute, batzuen ustez koloretsuegiak. Nonahiko kolore trantsizioak bereziki deigarriak zirela zirudien.
Jony Ive-k birmoldatzen du
Diseinu laua, sinpletasuna, letra mehea, kolore trantsizioak eta Iverentzat hain bereizgarriak diren beste elementu batzuk bihurtu ziren gunea sortzeko arrazoia JonyIveRedesignsThings.com. Sasha Agapov web-diseinatzaileak sortu zuen sistema berria aurkeztu eta gutxira, eta zortzi orrialdetan sarritan arrakasta handiko lanak erakusten ditu iOS 7-ren estiloa parodiatzen dutenak. Orrialdean, Jony Ive-k Time aldizkariak pentsatutakoaren iradokizunak aurki ditzakezu. Stop seinalea edo Amerikako bandera itxura izan liteke.
Gaur egun, jende gutxik hautematen du zein aldaketa itzela izan zen iOS-en zazpigarren bertsioa. Kritikak itzali ziren eta jendea nahiko azkar ohitu zen diseinu berrira. Hala ere, iOS birdiseinuak eragin handia izan zuen Appleren eremutik kanpo. Aurkeztu zenetik, AppStoreko aplikazioak, eta, oro har, diseinua nola aldatzen ari diren ikusi ahal izan dugu. Bat-batean, letra meheak, diseinu laua, sinpletasuna, kolore-gradienteak eta iOS-en erabiltzen diren beste elementu batzuk askoz ere sarriago agertzen hasi ziren mundu osoko grafikoetan. Zazpigarren bertsioarekin, Apple-k estandar bat ezarri zuen, bere dendetako estiloaren antzekoa, beste batzuek nahi zutena.





















iOS 7 morearen higuingarria zen, hain ona barbiak dituzten neskentzat. Ezer ez da jatorrizko diseinuarekin alderatzen
Beharbada, istorio osoa osatu nahiko luke, iOS 7-k zer nahaspila eta polemika sortu zuen enpresan eta zerk eragin zuen benetan Forstall-en kaleratzea. Badakit artikulua gehienetan ez dela horretaz, baina artikuluan jada Forstall aipatzen denez, oso-osorik aipatzea egokia litzatekeela iruditzen zait eta ez gaizto gisa erretratatzea. Era berean, ondo legoke aipatzea (batez ere azken paragrafoan) azken bertsioetan, Apple-k iOS 7-ren funtsezko gauzaetatik atzera egiten duela eta, jakina, hobeto funtzionatzen duten jatorrizko gauza batzuk berriro sartzen dituela.
Ez dut inoiz ahaztuko iPhone berria iOS 7rekin abiarazi nuenean. Pantaila zuri bat eta Arial testu beltz batzuk Ongi etorri erdian. Benetan ez nuen ulertzen inork ikusten duena. Diseinua MS Word irekitzen duen norbaiten mailan :(
iOS 7 izan zen ziurrenik Appleren diseinu akatsik handiena. iOS 6rekin alderatuta, beste iOS bertsio guztiak ikono nazkagarriak dituzten hondamendi bitxiak, lauak, zuriak eta intuitiboak besterik ez dira.
… iOS 7rekin, erabiltzaileen sinpletasuna gomendatzen zen. Koloreak iltzatu zituzten, baina sistema zailagoa da kontrolatzen. Asmatu zuena gurutziltzatu behar zen, edo sagar komunitate osoaren bizitza pozoitu zuen.